開発環境でActionController::InvalidAuthenticityTokenが出るようになった
結論
SameSite=None; Secureにしているサービスは開発環境もHTTPS化しておきましょうというお話です。Chromeは84よりデフォルトの挙動が変わり、FirefoxもFirefox 69からSameSite属性が利用できるようになっています(デフォルトの挙動はまだのよう)。
自分の担当しているサービスでもメンバーが既にHTTPS化してくれていましたが、HTTPとHTTPS両方使える状態だったので今回の事象に遭遇してしまいました。
経緯
初回リクエスト時のレスポンスを返す際に生成したCSRFトークンがsession[:_csrf_token]に格納され、次のリクエスト時には当該データとリクエスト時に受け取ったCSRFトークンを突き合わせリクエストの整合性を担保している。
具体的にはこのあたり。
def real_csrf_token(session) # :doc: session[:_csrf_token] ||= SecureRandom.base64(AUTHENTICITY_TOKEN_LENGTH) Base64.strict_decode64(session[:_csrf_token]) end
出典: actionpack/lib/action_controller/metal/request_forgery_protection.rb
しかし2回目のリクエスト時にはその前に生成されているはずのCSRFトークンがsession[:_csrf_token]に格納されておらず、不正なリクエストと判定されているようだった。Safariで確認したところ想定通りのタイミングでsession[:_csrf_token]に値が格納されていた。
自分で挙動を調査しチームメンバーにヒアリングしたところ
という状態だった。
HTTPSでログイン可能という挙動とデバッグの過程から、SameSite Cookiesの機能ではないかと疑った。 Chromeでログインできるメンバーに確認したところその人だけバージョン63のChromeを使っており、ログインできない組は64を使用していた。確認したところ、新型コロナウィルスの影響で延期されていたSameSite cookieの対応が7/14 バージョン84から再開されており、その影響であることが判明した。
参考
ActiveSupport::MessageEncryptor について調べたのでメモ
IV(初期化ベクトル)をどこに保存してあるのだろう、どうやって復号化しているのだろうか?と調べたのでメモ。
#encrypt_and_signの返り値は、--区切りで暗号化データ・初期化ベクトル・認証タグとなっている(それぞれBase64符号化を行っている)。
# Rely on OpenSSL for the initialization vector iv = cipher.random_iv cipher.auth_data = "" if aead_mode? encrypted_data = cipher.update(Messages::Metadata.wrap(@serializer.dump(value), metadata_options)) encrypted_data << cipher.final blob = "#{::Base64.strict_encode64 encrypted_data}--#{::Base64.strict_encode64 iv}" blob = "#{blob}--#{::Base64.strict_encode64 cipher.auth_tag}" if aead_mode? blob
ref: active_support/message_encryptor.rb
実行結果
crypt = ActiveSupport::MessageEncryptor.new('a'*32) => #<ActiveSupport::MessageEncryptor:0x00007f9fc8fefaa0 @secret="aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa", @sign_secret=nil, @cipher="aes-256-gcm", @aead_mode=true, @verifier=ActiveSupport::MessageEncryptor::NullVerifier, @serializer=Marshal, @options={}, @rotations=[]> crypt.encrypt_and_sign('secret data that needs to be concealed') => "PnsLv1E/iLi0ZZxE4NKAavBO3UJc4Xe3KUZnvsJfqmA61Rt/iGPjtYbxy55/OUng--HcmSJhaaOrSoBGVL--oGfjcvq66Kw4i2Yk3A6neQ==" irb(main):054:0>
上に示したように返り値は PnsLv1E/iLi0ZZxE4NKAavBO3UJc4Xe3KUZnvsJfqmA61Rt/iGPjtYbxy55/OUng--HcmSJhaaOrSoBGVL--oGfjcvq66Kw4i2Yk3A6neQ==となっており、--で分解するとそれぞれ
PnsLv1E/iLi0ZZxE4NKAavBO3UJc4Xe3KUZnvsJfqmA61Rt/iGPjtYbxy55/OUng(暗号化データ)HcmSJhaaOrSoBGVL(IV)oGfjcvq66Kw4i2Yk3A6neQ==(認証タグ)
となっている。
したがって初期化ベクトルをDBに保存する必要がない。以下に引用するように、実際の処理ではは encrypted_data, iv, auth_tag = encrypted_message.split("--").map { |v| ::Base64.strict_decode64(v) } としている。ここが attr-encrypted gemとの違いで気軽に使いやすい。
def _decrypt(encrypted_message, purpose) cipher = new_cipher encrypted_data, iv, auth_tag = encrypted_message.split("--").map { |v| ::Base64.strict_decode64(v) } # Currently the OpenSSL bindings do not raise an error if auth_tag is # truncated, which would allow an attacker to easily forge it. See # https://github.com/ruby/openssl/issues/63 raise InvalidMessage if aead_mode? && (auth_tag.nil? || auth_tag.bytes.length != 16) cipher.decrypt cipher.key = @secret cipher.iv = iv if aead_mode? cipher.auth_tag = auth_tag cipher.auth_data = "" end decrypted_data = cipher.update(encrypted_data) decrypted_data << cipher.final message = Messages::Metadata.verify(decrypted_data, purpose) @serializer.load(message) if message rescue OpenSSLCipherError, TypeError, ArgumentError raise InvalidMessage end
ref: active_support/message_encryptor.rb
参考
DFSについてのメモ
競技プロでDFSの問題が出てきて調べたので主にリンクのメモ。
以下2記事の DFS (深さ優先探索) 超入門! 〜 グラフ・アルゴリズムの世界への入口 〜 がとてもわかり易かった。概念から丁寧に解説があり、図・コードも記載されているのでイメージがかんたんに湧く。言葉の説明もとても分かりやすい。
合わせてベクトルの定義を忘れていたので復習しようと思い調べたら以下の資料がとてもわかり易かった。
第1章 線形代数の基礎のキソ - 東京工業大学 理学院 数学系
あと色々調べたら以下のサイトを見つけた。ちゃんと読んでないので後で読む。
再帰難しいなぁと思っていたけど以下が参考になった。
次回のStep-to-Rails-Expert.rbについて
次回は新型コロナウィルスの影響を鑑みリモート開催とします。
以下の理由でZoom等のツールを用いずSlackのみ用いた形式で実験的に開催する予定です。
- 家庭の事情で音声を繋ぎっぱなしでの参加や映像を映しての参加が難しい方がいる
- たとえSlack上だけでも何日の何時に行けば人がいる、という状況が定期的にあると生活のリズムが取りやすくなる
僕はリモートワークで家にいる時間が多くなってしまうので、人が少ないカフェに行き第36回で開催したActiveRecordソースコードリーディング会の内容を一人でやるつもりです。
step-to-rails-expert-rb.connpass.com
コミュニケーションという側面では普段より効果が薄くなるかもしれませんが、こういう時だからこそ普段となるべく変わらず負担なく続けて行こうと思います。普段の作業の延長で気軽に参加して頂けると嬉しいです。
3/30開催予定、後日募集公開します。
インシデントハンドラプレイブックを書いている
弊社の@kurotaky さんの発案で、インシデントハンドラ虎の巻を作る取り組みをしている。その中で、 @hibomaさんにセキュリティの項の執筆について指名して頂いた。
私はセキュリティインシデント対応に際しての心構え、状況に応じた体制と役割などについて書いている。以前からこの辺の体制の話をまとめいつか書こうと思っていたけど忙しくて手つかずだったので、良い機会をもらえて感謝している。
教えて頂いた以下の資料がとても参考になった。自分の経験から考える理想的な体制や役割とこれらの資料を照らし合わせ、社のスタンダードとなるものを書きたいなと考えている。
Incident Command for IT: What We’ve Learned from the Fire Department
はてなブログに戻ってきた
Step-to-Rails-Expert.rb第28回の開催レポ & スタッフの増員について
3/18(月)にStep-to-Rails-Expert.rb第28回を株式会社Speeeさんで開催しました。
step-to-rails-expert-rb.connpass.com
今回私は母の体調が優れないため参加できず、スタッフのtwo_sannさんに開催をお願いしました。そして、有志でだいそんさんにも手伝って頂き、無事開催することが出来ました。
会場提供のSpeeeさん、two_sannとだいそんさんのお二人は急な変更等に対応して頂きありがとうございました。
これからの体制について
今までは私とtwo_sannでやっていたのですが、スタッフの人数が手薄に感じるときがありました。2人しかいないので、1人が来られないともう1人だけで開催しなければならず、大きい集まりではないものの少々大変でした。他にも、新しい試みをしたいなと思ったとき、現状の開催を継続するだけで余力がなく、考えるだけで行動に移せないときも同様でした(運用業務で手一杯で新規開発できない感じ)。特に、新しい試みを出来ないことに関しては歯痒く感じていました。
ずっと感じていた上述した課題に加え、ここ最近母の体調が優れず私が度々欠席する可能性があるという現状を踏まえ、前回お手伝いして頂いただいそんさんにスタッフになって頂けないかお願いしご了承頂けました。
それに合わせて、初回からスタッフとして参加して頂いてるtwo_sannさんには共同主催者という立場で改めて運営を一緒にして頂くことお願いし了承頂けました。
だいそんさんにスタッフをお願いした理由として、継続的にStep-to-Rails-Expert.rbに参加して頂いていること、その中で色々お願いできる人柄であることが分かっていることに加え、だいそんさんは継続的にStep-to-Rails-Expert.rbに参加する中で、私の目から見てもどんどんスキルアップされており、このコミュニティのコンセプトにピッタリだったことがあります。
改めて共同主催者のtwo_sannさん、新スタッフのだいそんさんよろしくおねがいします!!
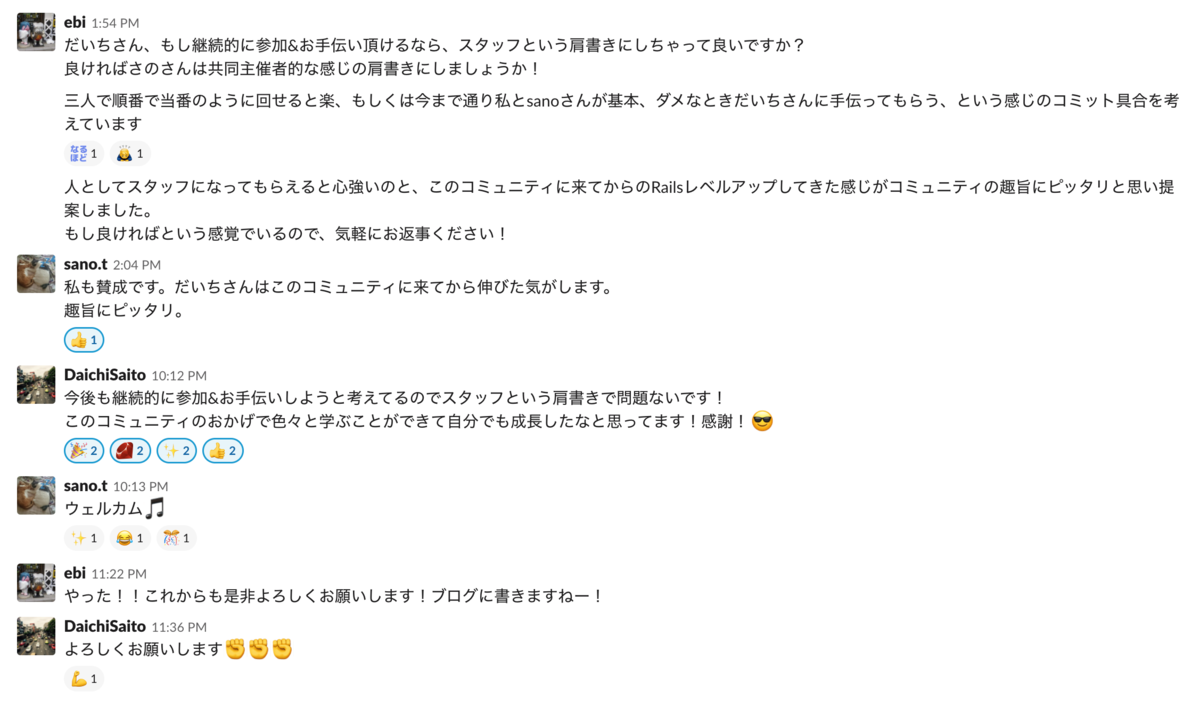
staffチャンネルでお願いしたときの様子(通勤途中で焦ってたので日本語がぎこちない)

運営する上で感じていたより本質的な課題について
スタッフが手薄という課題を解決するために新たにスタッフを増やしたのは前述の通りですが、それ以外にも課題として感じていたことがありました。
私自身、このコミュニティを2年以上運用してきて開催当時の自分からは考えられないくらい成長していると自負しています。それは良いことですが、コミュニティの運営を考えると私が最初に中級者と考えたレベル感でコミュニティが運営できてるのか、ずっと疑問に感じていました。以前に比べて、初級者よりの質問や議論が少なくなったと感じることが多くなったのです。
もちろん、回によって参加者が違うという理由でそれぞれの回の雰囲気が異なるというのはとても良いことだと考えています。そして実際、中級者とこのコミュニティが呼んでいる様々なレベル感で多様なバックグラウンドを持つ人に参加して頂き、色々学び教えひいてはコミュニティを盛り上がって行ってもらいたいという気持ちがあります。
同様に、この課題の原因が、比較的みなさん継続的に参加してくださっているのでそういう議論をしつくして次のステップに進んでいるからという理由であれば、これは嬉しいことです。
しかし、残念ながら、その原因は主催者の私の興味関心が自身や環境の変化に応じて、チーム開発の改善やマネジメント、開発手法に関して言えばWebアプリの設計ではなくより細かい分野に変化してきているのが原因のように思えます。コミュニティは生き物なので、中の人の変化に応じて変わっていくのは当然で歓迎できますが、悪い意味での固定化を私は望んでいません。 この状況を打破したく、だいそんさんにスタッフに加わってもらい、two_sannに共同主催者となって頂きました。
とは言え、積極的に何かをして!と思ってるわけではなく、この体制に変えるだけで少しずつ状況は改善していくかなと考えています。なのでスタッフのお二人は引き続きやっていきましょう。
そして、参加したことあるけどなんか違うなと思い以降参加されてない方や、今まで参加されたことのない方も、是非ご参加頂き、コミュニティを盛り上げて頂きたいのでご参加宜しくお願い致します!
会の様子
会場提供のSpeeeさん、軽食スポンサーのGMOペパボ minne事業部さん、いつもありがとうございます! #StepRailsEx pic.twitter.com/o11APzbR9n
— tsuka (@tsuka) 2019年3月18日
懇親会でexercismの課題と実装に関してのレビューについて語ってます。
— two4430@筋肉エンジニア (@two_sann) 2019年3月18日
もちろんフィードバックで実際に勉強になった点も。
面白い。#StepRailsEx
お疲れ様でしたー。本編同様懇親会も楽しかったです!ペパボのminne事業部様、軽食スポンサーありがとうございました! #StepRailsEx
— ベストマサフミ (@okuramasafumi) 2019年3月18日
次回予定日
4月15日(月)の予定です!RubyKaigi前ですが、是非お気軽にご参加下さい。